Process Post 1
In our recent class, we were encouraged to craft a visual aid steer the development of our websites. As I created a vision board and a Venn Diagram. I noticed an intriguing pattern that included threads of my daily life. It seamlessly incorporated my cherished hobbies, academic pursuits, and extracurricular activities.
This revelation encapsulated the essence of who I am—a person immersed in the vibrant tapestry of a bustling life, juggling various commitments and passions. Motivated by this insight, I decided to start a blog where I could share my experiences and thoughts about these different aspects of my life. Through the blog, I aim to offer a down-to-earth perspective on the intricacies of managing a packed schedule and pursuing various interests as a young adult. Follow along as I share stories and reflections that capture the unique blend that defines me.
Process Post 2
This week I installed WordPress and started creating my website. Although WordPress seemed impossible to navigate at first, watching a series of tutorials on YouTube helped me better understand the intricacies of the website.
From selecting colours and fonts to curating and editing photos for the home page, every aspect feels like assembling a puzzle where my vision serves as the ultimate picture. Given that my blog revolves around the everyday nuances of my life, I plan to predominantly use my personal photos, creating a virtual scrapbook of my day-to-day experiences for my home page. Stay tuned as my cyber scrapbook takes shape, showcasing a visual narrative of my journey in navigating young-adulthood!
Process Post 3
This week centered on crafting an About Me section, which serves as an invitation for like-minded individuals to become part of the blog’s community. Defining my niche audience was a crucial step in this process. After careful consideration, it became clear that my niche includes fellow university students with a passion for a myriad of interests. Essentially, my focus is on young adults embarking on the journey of self-discovery, and exploring the possibilities life offers.
After coming to this realization, creating and writing the About Me section of my website was easy. After lots of struggles with creating and linking pages to the menu section of my home page, the About Me section is successfully up and functional.
Process Post 4
Understanding that my audience consists of teenagers and young adults, including fellow students with shared hobbies like reading, music, and gym, significantly influenced my editorial decisions. I am working on tailoring the design of my website with youthful colours, incorporating a playful touch with pink. The abundance of personally taken photos aims to establish a relatable connection with my audience. In my blog posts, my writing style is also intentionally casual, embracing a mix of silliness and slight slang to resonate better with the dynamic and informal nature of my target audience.
Process Post 5

This week I mapped out my website visually, trying to make it easy to navigate for all my viewers. I mainly focused on creating a functional menu header that included drop down menus and functional links to all the necessary pages of my website.
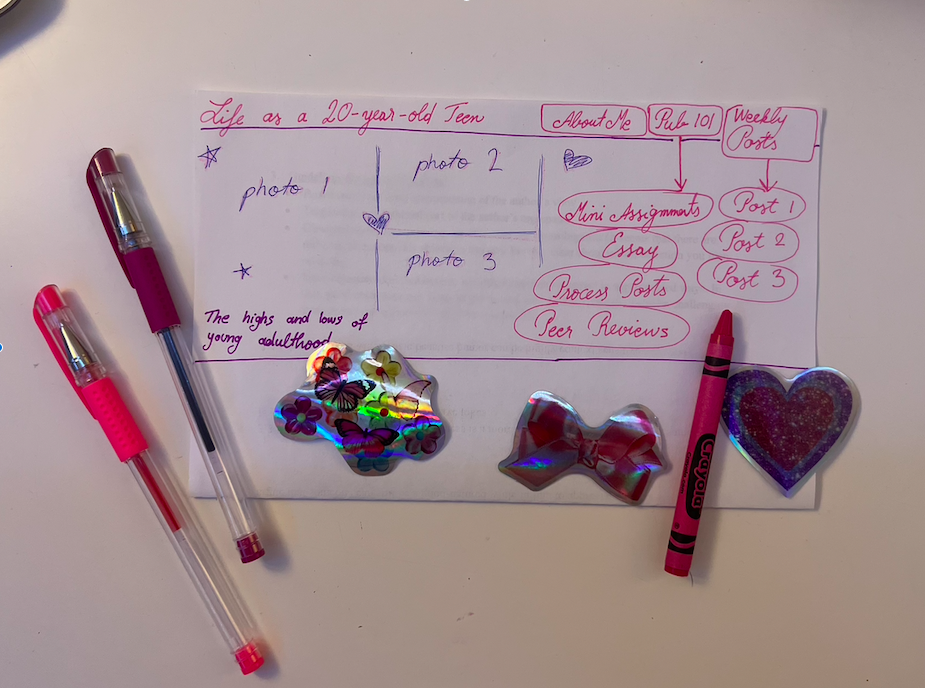
My menu header includes links to the About Me page, PUB 101 page (with sub-links to my Mini Assignments, Term Essay, Process Posts and Peer Reviews), and my Weekly Posts (with sub-links to my weekly posts, ordered from newest to oldest).
Post Post 6
In class this week we talked about website designs, proportions and contrasts. This week’s deep dive emphasized some flaws in my website, and gave me an outline on the steps I needed to take in order to make it as accessible as possible.
To have the best viewer experience, websites are urged to use symmetric outlays for their photos, text and overall content. This tip inspired me to create better layouts for my posts. I made sure all my photos were centred and that all the buttons on my site were the same shape and size.
The focus on proportions made me use more headings in my posts. I made all the headings of my blogs a bit bigger in comparison to my default text, in order to make the information easily accessible and comprehensible.
Lastly, learning about the importance of contrast made the biggest impact on my website. The colour pink dominated my website, and although it still does, the shade I was using before this week was significantly lighter. Since the background colour was a pastel pink and my text was white, I noticed myself having to squint in order to read some of the text. After learning about contrast in class, I changed the shade of pink to a significantly darker one.
Small adjustments can go a long way when it comes to designing a website, and I am thankful for today’s lecture and all the helpful tips we received.
Process Post 7
This week we talked about Copyright in lecture. Copyright is a legal concept that grants the creator of an original work exclusive rights to its use and distribution, usually for a limited time. Commonly copyrighted items include books, music, artwork, photographs, films etc. Non-copyrighted things include ideas, concepts, facts, titles or short phrases, common knowledge etc.
My website focuses on my personal experiences, subjective opinions, and includes photos and videos that I personally take and therefore own. This meaning that I do not have to worry about accidentally copyrighting others too much.
However, as I am releasing my own music soon, this week’s lecture provided me valuable insight about the world of copyright. It got me looking into distribution platforms that will fairly protect my legal rights once I release my music.
Process Post 8
Artificial Intelligence took center stage in this week’s readings, delving into services like DALL-E for image creation from text and ChatGPT for text generation.
In my leisure time, I delved into these AI services, particularly experimenting with ChatGPT throughout the week to test its knowledge and limits. Struggling with writer’s block for my blog post, I turned to ChatGPT for ideas. TWhile I had the faint idea of writing about navigating failure in your 20s, I did not know what to write about specifically. Seeking inspiration, I prompted ChatGPT to list common failures faced by young adults in their 20s, eventually resonating with the idea of failing to obtain a driver’s license. Wholeheartedly connecting with this topic, I chose it as the focal point for my blog post, sharing my personal experiences with the driving journey.
Process Post 9
The “Digital Breadcrumbs” article sheds light on digital trails – the inadvertent footprints left in cyberspace.
For individuals navigating the digital world, heightened awareness of our digital footprint is crucial. This awareness extends beyond privacy concerns; it’s fundamental for anyone delving into website creation or digital entrepreneurship.
Reflecting on this insight, I tried applying the new-learned information to my website creation. very click, post, and interaction contributes to a digital legacy. Understanding the impact of online activities ensures safety and contributes to a more ethical and responsible digital ecosystem. This article was a great reminder of digital footprint, inspiring me to keep creating content that I will be proud instead of ashamed of.
References:
Pod Academy. 2016. “Digital breadcrumbs: The data trail we leave behind us.” http://podacademy.org/podcasts/digital-breadcrumbs-our-data-trail/
Process Post 10
This week I had the pleasure of reviewing a peer’s website and providing feedback based on its marketability to their audience. The peer reviews have been really helpful for me throughout the semester. Receiving personalized feedback is helpful for obvious reasons. However, I did not expect exploring others’ websites to be so helpful for my website creation. Critically exploring my peers’ websites has inspired me with new ideas, given me tips and tricks for PUB 101, as well as given me information about a myriad of topics. From travel vlogs to horror reviews, my classmates’ work astonishes and keeps inspiring me.
I also worked on my Mini Assignment #5 this week, creating an infographic that accurately describes “Life as a 20-Year-Old Teen.”
Process Post 11
To enhance transmedia integration into my website, I will focus on incorporating my TikTok, Instagram, and Pinterest accounts. Currently, my TikTok content is integrated into my blogs, but I haven’t utilized Instagram and Pinterest to their full potential.
- Instagram Integration:
- I will start incorporating Instagram photos directly into my blog posts. This visual content will provide readers with a more immersive experience and offer a glimpse into my daily life or behind-the-scenes moments related to the blog content.
- By embedding Instagram posts, I aim to enhance engagement by continuing to create a better connection between my written content and visual storytelling.
- Pinterest Integration:
- I have various Pinterest boards that align with different aspects of my online persona and interests. For future posts, I plan to include links to relevant Pinterest boards.
- This integration will allow readers to explore curated collections of images, ideas, and inspirations related to the blog topics. It adds a new dimension to the content and caters to those who prefer visual inspiration.
With transmedia integration I aim to reach the correct audience and enhance my storytelling. Audiences prefer different and interactive content, and with these integration tips I encourage them to explore various facets of my online presence.
Proudly powered by WordPress
Leave a Reply